10亿+海关交易数据,1.2亿企业数据,2亿+企业联系人数据,1000千万真实采购商。覆盖200+个国家及地区,95%外贸重点拓展市场,可根据行业、经营范围等多方位挖掘目标客户。
免费试用Description是买家基于在Overview区块对商品概况的了解,并参考其他买家评价之后进一步深度访问的区块。区块从上到下排列,最上方是平台系统商品属性及自定义属性展示,之后便是卖家自行设置的商品信息展示。

下面我们将重点关注卖家自行设置的商品信息,这也是与PC端的一个较大的不同之处。
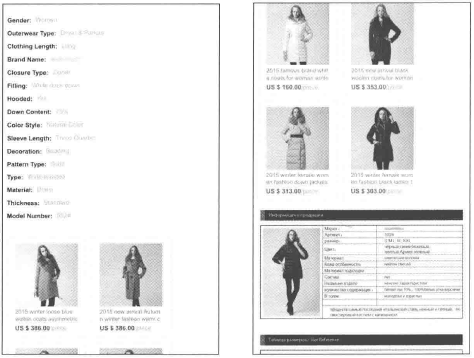
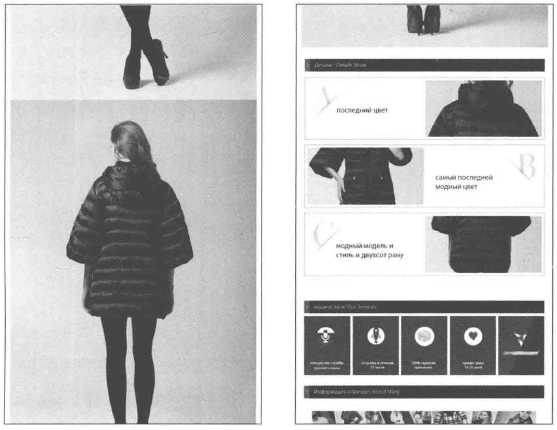
我们先来看一个案例,图片是其Android手机端商品详情页的Description区块截屏。在无线端浏览该商品时相对而言比较流畅,Description页面设置从上到下分屏,可自然向下滑动浏览,不需要左右滑动或者专门放大来查看Descrition区块的内容,可见该商品在无线端的展示是比较符合无线端特点和用户实际需求的。



对于这个举例Description区块,还有几个值得学习的地方。
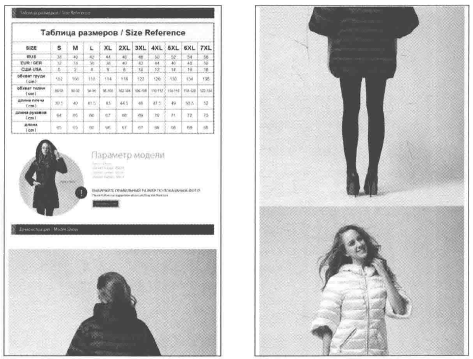
(1)对服饰很重要的信息度量标准和尺码表以图片的形式展现,并且这部分的内容设置比较合理,使得在无线端的买家也能比较清楚地了解尺码信息。
(2)该卖家可能有比较多的俄语系买家,所以商品详情页面做了英语和俄语的设置,帮助非英语买家读懂商品的描述。
(3)控制了关联推荐的商品数,使得关联商品不会抢了主商品的“风头”。
当然,针对这个案例,还是有一些可以优化之处的。
(1)可以把最重要的信息,比如尺码之类提前展示。
(2)为了更好地兼顾PC端和无线端的展示,可以考虑将关联推荐的商品放在最重要的主商品信息后面展示,否则在无线端,一屏内看不到主商品的有效信息。
(3)如果详情页面的内容特别多的话,建议做一下精简。
无线端和PC端Description的内容设置和排版整体上是相似的,但在某些方面有较大差异。
下面是针对Description区块内容设置的建议。
(1)进行图文描述时注意重点内容放在前面展示,图片和文字分离,以便更好地在无线端展示,这与PC端有较大差异。
(2)考虑到移动设备流量问题,图片大小、图片清晰度、构图比例和字体大小等都将直接影响Description区块效果的好坏。例如图片不宜太大,以免影响无线端加载速度,导致买家流失。再比如构图比例,建议单屏只有一个或两个小模块的划分,这样能让买家清晰地看到商品效果,宁愿屏数多,也不要单屏里面小图多,这些会直接影响无线端流量的转化。
(3)文本形式的文字尽量少而精,并且字体不宜过小,颜色不宜过多。图片上不宜加太多文字,图片不宜使用太多色彩,所有内容能小则小。
(4)如果要在无线端Description区块设置商品推广图,背景一定要简洁,可精简文字,适当放大字号。
(5)关联销售一般具有超链接,而且受限于移动设备排版的问题,建议将关联销售模块尽量放在靠近下面的位置。
(6)某些行业商品的尺码表或描述表格尽量做成图片形式予以展现,但要注意图片大小。
(7)建议优化完成之后要在无线端验证,从自己的角度出发,验证用户是否能简单、清晰地了解商品信息。
以上是Description区块的相关内容,希望对您有帮助。
(本文内容根据网络资料整理和来自用户投稿,出于传递更多信息之目的,不代表本站其观点和立场。本站不具备任何原创保护和所有权,也不对其真实性、可靠性承担任何法律责任,特此声明!)
有些情况下,升级版本包括新增功能或者优化体验可能会间接提高转化率,但并不是直接的 cause和effect关系。关键还是要根据数据分析查找原因,应用更好的用户体验设计和营销策略。
APP内广告能否效果显著?APP内广告如果设计得当,确实可以提高转化率。但广告插屏和视频广告容易影响用户体验,长期下来用户流失可能大于收益。推荐使用更轻量级的原生广告,结合落地页优化提高效率。
定期减价促销是否可行?对部分商品类目和用户群来说,限时打折促销可能短期内提高转化,但如果频繁使用容易失去实质性。建议结合用户上下文和购买历史进行精准定价,给用户提供真正个性化的价值。
深入分析用户行为有何好处?深入分析用户在APP中的浏览、购买行为和路径,可以帮助我们更清晰用户需求,优化流量导流、改进产品和广告定向。从而提高用户参与度和转化率。这是提升效率的重要一环。