10亿+海关交易数据,1.2亿企业数据,2亿+企业联系人数据,1000千万真实采购商。覆盖200+个国家及地区,95%外贸重点拓展市场,可根据行业、经营范围等多方位挖掘目标客户。
免费试用店铺装修新手? 让我们一起设计你的第一次装修!
可以通过以下三个步骤轻松完成装修:
上传店铺logo
上传一个店铺横幅
添加几个模块(建议至少2-3个)
 准备好需要用到的 BANNERS
准备好需要用到的 BANNERS
需要准备2张banner图和1张logo图用于PC和APP装修,尺寸如下:
PC: 1200 x 128 像素
APP: 750 x 180 像素
Store Logo: 600 x 600 像素
Tips: 可以使用免费设计网站设计你想要的banner,例如:Canva.com 。这个网站有一些免费提供的元素可以用来设计banner。
进入店铺装修
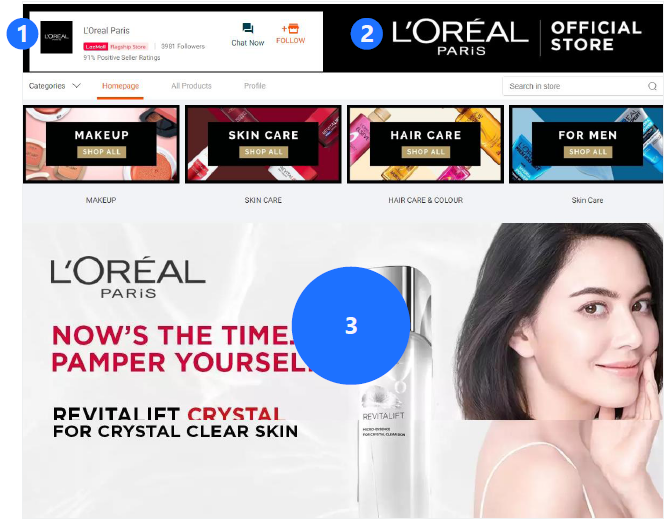
登录卖家中心进入 Store Decoration。你可以看到 My Pages. 点击Edit开始编辑。
步骤1: 上传店铺LOGO
点击有上角的 Store Settings
找到Store Logo 部分, 然后点击(+) 开始上传. 最后点击 Confirm 完成logo上传.
点击 Save 保存编辑结果
步骤2: 上传店铺头部横幅
点击头部模块,上传店铺横幅banner 图。
点击后右边会弹出可编辑窗口。 点击上传弹出图片上传窗口。
点击+ 上传,然后点击Crop 和 Confirm 完成上传
TIPS:编辑完,记得保存哦!
步骤3: 添加模块-PRODUCT模块
可以添加不同模块展示店铺商品! ---推荐Product Recommendation 模块.点击 Modules 标签,在Product 部分, 把Product Recommendation 模块拖放到页面中间的装修区域 , 点击拖过来的模块开始编辑.
通过“Sort By”功能定制你店铺产品模块展示的商品可以选择 Personalization (消费者喜好) 或者Creation Date ( 新品) 或者手动选择产品。
编辑完成后点击保存!
步骤3: 添加模块-PROMOTION模块
有5种店铺促销活动可添加! ---推荐 Voucher店铺优惠券.
点击 Modules 标签,在promotiont 部分, 把Voucher 模块拖放到页面中间的装修区域.点击拖过来的模块开始编辑.
通过“Voucher Selection”功能选择自动展示店铺优惠券或者手动选择优惠券。如果还没有店铺优惠券,可以“Create New Voucher ”立即创建。
编辑完成后点击保存!
设置完成, 发布你设计的装修页面!店铺装修页面编辑完成,别忘了发布!
(本文内容根据网络资料整理和来自用户投稿,出于传递更多信息之目的,不代表本站其观点和立场。本站不具备任何原创保护和所有权,也不对其真实性、可靠性承担任何法律责任,特此声明!)
店铺装修大致需要以下流程:确定店铺风格和定位→擢试店铺原型图→选择装修材料和家具→进行实施装修工程→试运营和修改优化。
店铺装修该注意什么重要点?店铺装修需要注意以下关键点:店内空间规划需顺畅和功能性好;选择符合主题的装修风格和材质;选择照明和环保材料;家具需符合人体工程设计;提供服务区和试乘区等功能区。
如何设计好数码科技店铺?设计数字科技店铺需要注重:体现数字感和时尚感;采用新型LED照明;设置数字互动展示区;配置VR体验台等新技术展示;布置科技产品上市体验区;使用多屏数字屏幕播放产品视频等。
店铺试营业期需要注意什么?店铺试营业期需要重视以下事项:运转店内设施并修改问题;研发店内活动和展示;调整人员服务流程;统计访问人流量和购物率;收集用户反馈完善;进行小范围推广。