10亿+海关交易数据,1.2亿企业数据,2亿+企业联系人数据,1000千万真实采购商。覆盖200+个国家及地区,95%外贸重点拓展市场,可根据行业、经营范围等多方位挖掘目标客户。
免费试用在网页后台,把鼠标放在任意一个板块,右下角都会自动出现一个“添加模块”按钮。

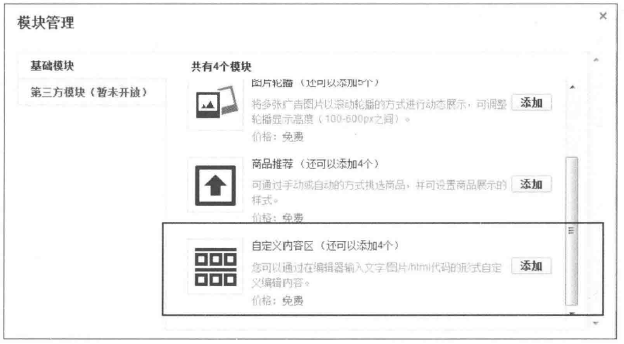
点击“添加模块”按钮,新建一个自定义内容区,如图所示。

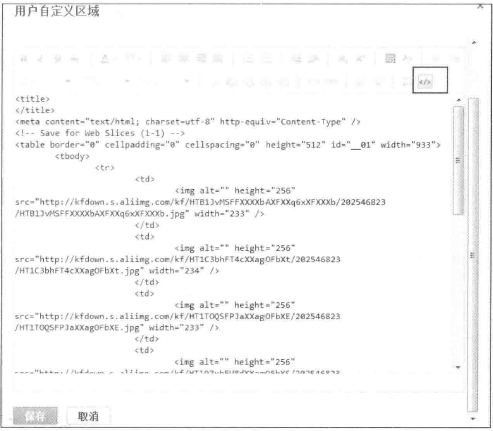
点击源代码图标,展开代码,将Dreamweaver 中的代码复制进来。

再次点击源代码按钮,将代码转换成图片格式。

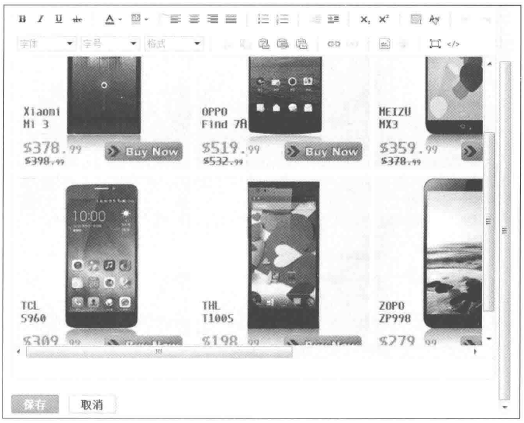
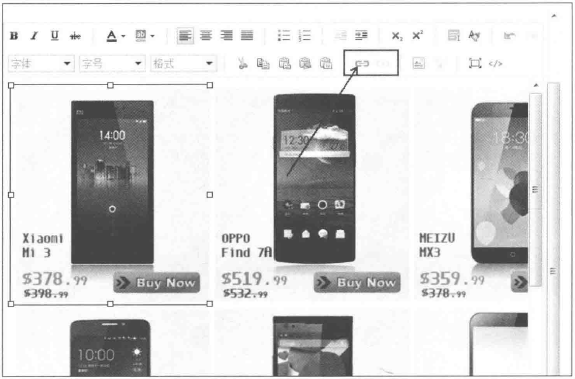
依次选择产品,加人对应的产品链接。

确认无误后点击“保存”按钮。
以上是页面上线过程中发布网页代码的图文详解,希望对您有帮助。
(本文内容根据网络资料整理和来自用户投稿,出于传递更多信息之目的,不代表本站其观点和立场。本站不具备任何原创保护和所有权,也不对其真实性、可靠性承担任何法律责任,特此声明!)
您可以使用一些简单的HTML和CSS代码来构建一个基本的个人主页。您需要了解网页的基本结构,如<html>、<head>、<body>等标签。此外,可以学习一些css样式,比如设置页头、内容区和页脚等。掌握基本的网页建设技巧就可以开始着手构建自己的第一个网页了。
优化网页性能主要包括以下几点:1.减少元素数目,避免不必要的元素占用资源。2.使用CDN加速静态资源加载。3.压缩和合并CSS、JS文件。4.采用适合设备的图片尺寸。5.避免使用大视频和其他重型元素。6.开启Gzip压缩传输数据。7.使用CDN优化资源访问。8.针对不同设备采取响应式设计。
一个标准的个人主页通常应包含以下主要内容:1.标题栏:网站标题及导航链接。2.头部区域:网站概述或个人简介。3.内容区域:主要作品或服务内容展示。4.侧边栏:网站功能及链接导航。5.底部区域:版权声明、联系方式等。6.相应的布局使用左右或上下排列会更友好。页面结构简洁明了,易于浏览重点信息。