Boundless 的分区
模板内容是使用分区生成的。分区是可自定义的内容块,可决定在线商店中不同页面的布局和外观。您可以使用更新的模板编辑器来添加、删除、编辑和自定义分区。
Shopify 的模板包含以下分区类型:
静态分区:显示在您在线商店中的预定地点的分区。无法删除或重新排列此类分区。静态分区可能包括产品页面和产品系列页面等页面上的标头、页脚、网站地图分区或内容分区。例如,产品分区决定在线商店中每个产品页面的外观。
动态分区:可选分区,可用于自定义主页的布局。在商店主页上,您可以添加、重新排列和删除动态分区以创建页面布局。您的主页上最多可以包含 25 个动态分区。
您可以了解 Boundless 的独特分区选择以及如何对它们进行自定义以适用于您的业务。
提示 如果使用来自 Shopify 的免费模板,那么您可以通过参阅来自 Shopify 的免费模板以及点击模板的名称来查看此模板的分区和设置的详细信息。
若要了解付费模板的分区和设置,请参阅模板文档。
静态分区
Boundless 包括以下静态分区:
侧边栏菜单
公告栏
标头
幻灯片
操作栏
页脚
产品
产品推荐
收藏
产品系列列表页面
文章
动态分区
Boundless 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
带文本的图片
特色产品
新闻通讯
地图
富文本
视频
自定义 HTML
本页相关主题
侧边栏菜单
公告栏
标头
幻灯片
操作栏
页脚
产品
产品推荐
收藏
特色产品系列
新闻通讯
地图
富文本
视频
自定义 HTML
侧边栏菜单
侧边栏菜单就像商店的目录。此菜单显示在商店的所有页面上。

侧边栏菜单显示两个菜单。主菜单以较大的大小显示在顶部,而附加菜单以较小的大小显示在主菜单的下方。
您还可以在侧边栏中显示您的社交媒体账户的链接。这些链接由您的模板设置控制。
自定义侧边栏菜单
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击侧边栏菜单。
从 Primary menu(主菜单)列表中,选择要显示为主菜单的菜单。通常,这是商店的主菜单。
从 Additional menu(其他菜单)列表中,选择要在主菜单下显示的菜单。通常,这是商店的页脚菜单。
点击保存。
公告栏
您可以启用公告栏来向您的客户显示消息。您的消息可完全自定义,并且可以包含联系信息、链接、有关商店活动或促销的信息,以及商店的口号或品牌信息。公告栏可能会在您商店的所有页面上显示,但您可以选择仅在主页上显示。
启用公告栏
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击公告栏。
勾选显示公告。
选择仅主页以仅在主页上显示公告消息。
输入您的公告的文本。
可选:输入 URL 以添加您的公告链接。
若要更改公告栏的背景色,请点击栏颜色样本并选择颜色。
若要更改公告文本的颜色,请点击文本颜色样本并选择颜色。
点击保存。
标头
模板的标头是显示在您商店中每个页面顶部的分区。您可以自定义标头中显示的 logo。
您可以添加仅在主页上显示的额外 logo。主页 logo 会显示在幻灯片上,因此您应选择一个易于在图片上看到的 logo 版本。
添加自定义 logo
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击标头。
在 logo 区域中,点击选择图片,然后执行以下操作之一:
若要选择已上传到 Shopify 后台的图片,请点击库选项卡。
若要从 Burst 中选择库存图片,请点击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。
若要从本地计算机选择图片,请点击库选项卡,然后点击上传。
可选:在主页 logo 区域中,点击选择图片,然后执行以下操作之一:
若要选择已上传到 Shopify 后台的图片,请点击库选项卡。
若要从 Burst 中选择库存图片,请点击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。
若要从本地计算机选择图片,请点击库选项卡,然后点击上传。
在自定义 logo 宽度 (以像素为单位) 字段中输入logo 的宽度。
点击保存。
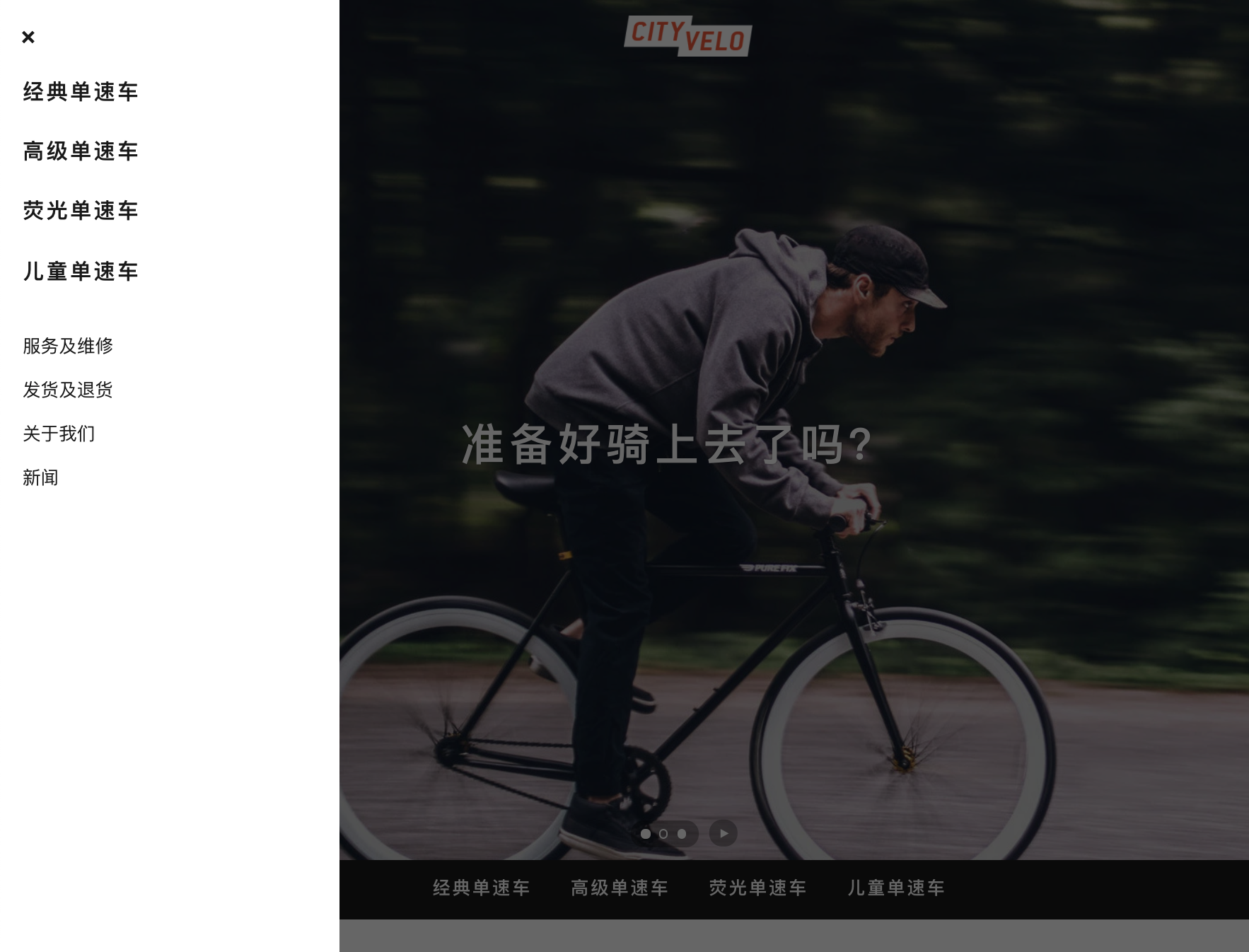
幻灯片
您可以在主页上添加幻灯片,最多可轮换五张图片。
最好为您的幻灯片使用高分辨率图片。使用 3840 x 2160 px 或更大的图片,但不要超过 Shopify 的上传限制。
由于幻灯片的大小和形状取决于客户设备的大小和形状,因此,您的幻灯片图片将在某些屏幕上被裁剪。尝试使用中间有焦点的图片,这样每张图片的重要部分都能始终可见。
若要详细了解适用于幻灯片图片的最佳做法,请参阅上传图片。
幻灯片分区包括以下设置:
幻灯片高度 - 设置幻灯片的高度。选择 Adapt to first image slide height(适应第一张图片幻灯片高度),基于第一张图片的高度设置幻灯片的高度。
自动循环播放幻灯片 - 将幻灯片设置为自动播放。
幻灯片更改时间间隔 - 选择更改幻灯片的频率。
文本和图标 - 为显示在幻灯片上的文本和图标选择一种颜色。
图片叠加 - 在图片幻灯片上添加一层颜色。叠加使幻灯片文本更易于阅读。
不透明度 - 设置叠加的不透明度。
图片 - 为幻灯片放映添加图片幻灯片。
图片位置 - 选择图片中最重要的区域作为幻灯片的焦点。
标题 - 向幻灯片添加标题。
按钮文本 - 向幻灯片添加带文本标签的按钮。
按钮链接 - 设置您希望按钮链接到的 URL 或页面。粘贴 URL 或从菜单中选择一个页面。如果您不想在分区中包含按钮,请将此字段留空。
自定义幻灯片
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击幻灯片。
使用设置来自定义幻灯片。
点击保存。
操作栏
默认情况下,操作栏会显示商店的主菜单。您可以自定义菜单,以根据客户查看的页面显示不同的商品。在主页上,操作栏通常用于显示产品系列。在产品系列中,操作栏可以显示更多子类别或其他相关产品系列。
例如,如果您的商店销售服装,主页上的操作栏可能会显示男装、女装和配饰。如果客户点击女装,则产品系列页面的操作栏上可能显示上装,下装和鞋类。
若要使操作栏以这种方式工作,请在主菜单上使用指向产品系列的链接。在页脚菜单中放置指向商店其他部分(联系人或关于页面)的链接。
提示:
如果在操作栏上创建链接到主页的菜单,则该菜单也将显示在主页上。为尚不存在的产品系列设置菜单时可能会发生这种情况,因此应改为创建指向主页的占位符链接。
在为操作栏创建产品系列链接之前,应先创建产品系列。或者,在创建要链接到的产品系列之前,您可以先链接到“所有产品”页面。
自定义操作栏
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击操作栏。
在菜单列表中,选择要在操作栏中显示的菜单。
点击保存。
页脚
您的模板页脚是商店中每个页面底部显示的分区。通过 Boundless,您可以在页脚中显示您接受的付款方式的菜单和图标。
您还可以在页脚中显示指向您的社交媒体账户的链接。这些链接由您的模板设置控制。
向页脚添加菜单
您可以向页脚添加菜单。这会在页脚中显示菜单的所有链接,您可以使用这些链接突出显示客户想访问的常用页面。例如,您可以添加一个菜单,该菜单可以包含指向联系信息和发货政策的链接。
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击页脚。
若要选择菜单,请点击更改。从列表中选择菜单,或点击创建菜单来创建新菜单。
若要编辑菜单,请点击编辑菜单。
点击保存。
添加付款图标
您可以在页脚中显示您接受的付款方式的图标。此区域会显示与您在后台的支付设置部分中启用的支付服务提供商相关联的图标。当客户访问您的商店时,系统会筛选这些图标,以便仅显示当前客户的所在地区和所用货币支持的付款方式。
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触编辑。
点击页脚。
查看显示付款图标。
点击保存。
产品
产品分区是产品页面中可以自定义的主要分区。您可以使用以下选项自定义此分区:
跳过第一张产品图片 - 启用此选项后,第一张产品图片仅显示在产品系列页面上,而不显示在产品页面上。使用此选项时,您可以设计第一张产品图片,使其在产品系列页面上看起来效果最佳,并定制其他产品图片,使其在产品页面提供的更大空间中看起来效果更好。
图片样式 - 选择高/正方形或宽。
显示厂商 - 在产品页面显示产品品牌或厂商。若要显示品牌或供应商,您需要向产品添加厂商。
显示数量选择器 - 让用户指定要添加到购物车的数量。
显示动态结账按钮 - 让客户跳过购物车并直接从特色产品分区转到结账页面。
产品表单宽度 - 选择小或大的宽度。
您还可以在产品页面上显示产品推荐。
自定义产品分区
桌面
iPhone
Android
在 Shopify 应用中,轻触商店。
在销售渠道部分,轻触在线商店。
轻触 Manage themes(管理模板)。
在 的分区 旁边,轻触自定义。
轻触模板。
选择产品页面。
点击产品分区。
使用设置来自定义您的产品页面。
点击保存。
产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。